Hal ini mungkin berpengaruh bagi pengguna yang sudah ahli menggunakan sistem aplikasi baik desktop maupun berbasis website. Hal yang dapat mempercepat ataupun mempermudah interaksi bagi pengguna ahli sehingga sistem dapat melayani dengan baik. Pada web boneka-sni.com, ada beberapa hal yang akan dibahas pada poin ini :
1. tidak terdapat site map & back to top.

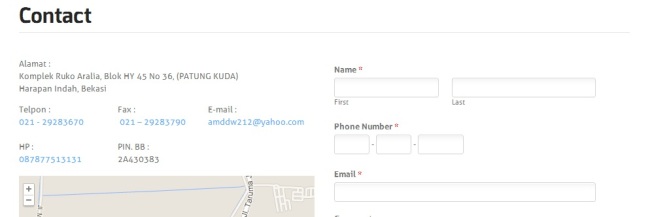
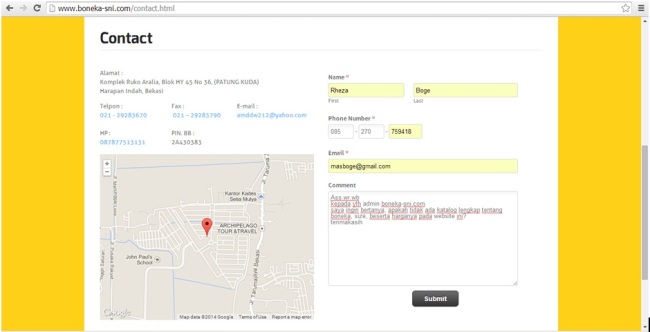
Site map sangat berguna untuk memudahkan pengguna dalam mengakses website. Namun pada bagian footer website boneka-sni tidak terdapat hal apapun. Tidak ada menu dan tidak ada tombol pintas untuk kembali ke atas (back to top).
Saran : Buat site map, dan back to top pada footer.
Severe Ratings = 2
Keterangan Severe Ratings (Nielsen 1995):
0 = Bukan masalah
1 = Masalah yang tidak terlalu penting
2 = Minor usability problem. Perlu diperbaiki dengan prioritas rendah.
3 = Major usability problem. Sangat perlu diperbaiki dengan prioritas tinggi.
4 = Usability catastrophe. Masalah yang sangat besar, perlu penanganan dengan prioritas paling tinggi.
2. tidak terdapat keterangan produk (ukuran boneka, bahan, harga, dll )

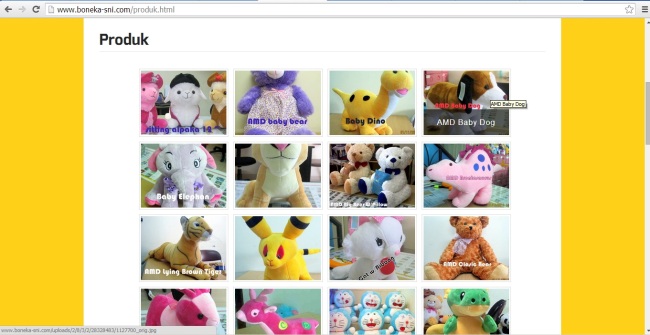
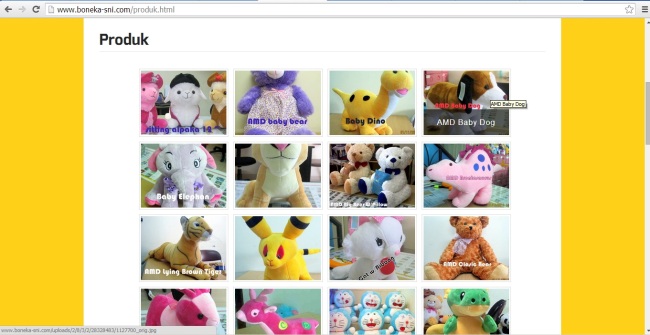
Boneka-sni.com masih membuat pengguna bingung dengan tujuannya menampilkan foto produk tanpa keterangan apapun. Apakah website ini hanya website company profile, atau website e-commerce yang dapat membuat pengguna melakukan transaksi pembelian di situs ini.
saran : tampilkan keterangan produk lebih lengkap.
Severe Ratings = 4
Keterangan Severe Ratings (Nielsen 1995):
0 = Bukan masalah
1 = Masalah yang tidak terlalu penting
2 = Minor usability problem. Perlu diperbaiki dengan prioritas rendah.
3 = Major usability problem. Sangat perlu diperbaiki dengan prioritas tinggi.
4 = Usability catastrophe. Masalah yang sangat besar, perlu penanganan dengan prioritas paling tinggi.
3. tidak terdapat kategori produk

Boneka-sni.com tidak memiliki katalog yang baik berdasarkan kategori-katogori produk yang menjadi portfolio dari Boneka-sni ini sendiri. Membuat pengguna lagi-lagi bingung apa yang dapat dilakukan terhadap menu produk.
Saran : kelompokan produk dengan lebih terstruktur. misal kelompok boneka hewan, cartoon, makanan, dll.
Severe Ratings = 3
Keterangan Severe Ratings (Nielsen 1995):
0 = Bukan masalah
1 = Masalah yang tidak terlalu penting
2 = Minor usability problem. Perlu diperbaiki dengan prioritas rendah.
3 = Major usability problem. Sangat perlu diperbaiki dengan prioritas tinggi.
4 = Usability catastrophe. Masalah yang sangat besar, perlu penanganan dengan prioritas paling tinggi.